WebRTC getUserMediaを使ってみる(1)
こんばんは、taockです。
最近、HTML5で簡単アプリを作ることが多くなってきたので、面白いものを紹介いこうと思います。
にしても、HTML5によるイノベーションでこれからIT系会社の人員配置、スキルも破壊的に変わってくるのでしょうね。これからも変化だらけの楽しい業界です(Web系から、組み込み系に転職した私はどうなることやらww)
はじめに - HTML5とは -
今までのブラウザでは出来なかったことが、最近のブラウザでは出来るようになってきました。それを可能にする「ブラウザの新しいルール(規格)」がHTML5です。(少し正確に言うと、ここで言うHTML5は、HTML5 + CSS3 + JavaScript APIです。)
ただ、新しいルールなので、ブラウザによっては動かなかったり、ルールが変更になり少し前の記事の情報では動かないといったことも起こります。
最近は、まだマシになってきた方ですが、新しいルールなのでそこらへんは柔軟に対応していきましょう。
今回は、2013年11月24日現在、Chrome31、Firefox25で動く方法をご紹介します。
WebRTCとは
HTML5のルールでWeb RTCというものがあります。Web RTCは、Web RealTimeCommunicationの略です。
Web RTCにより、以下の二つのことが可能になります。
- カメラ、マイクから動画、音声を取り込む
- ブラウザ間で相互通信P2P(Peer to Peer)
さっそく動かしてみよう
[Start]ボタンを押してみてください。するとブラウザ上部にカメラとオーディオのアクセス(または共有)許可を確認するメッセージが表示されますので、許可(または共有)をクリックしてください。(マイクとスピーカが近いとハウリングするので気をつけてください。)
カメラ、マイクから動画、音声が出力されていれば、お使いのブラウザは、動画、音声と取り込むAPI=getUserMedia が使用可能です。
もし、「カメラ未対応のブラウザです。」というメッセージが表示された場合は、
- ブラウザを最新バージョンにする
- (Chromeの場合)ブラウザ上部のビデオイメージ画像(URLの右の方)が表示され、赤で×となっている場合は、クリックして、許可してあげてください。
少し前のブラウザでは、設定画面(chrome://flagsなど)でゴニョゴニョしないとgetUserMediaは使用できませんでしたが、現在(2013/11/24)の最新バージョンChrome or Firefoxであれば問題ないです。
ソース説明
//① getUserMediaのAPIをすべてnavigator.getUserMediaに統一
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia;
//② window.URLのAPIをすべてwindow.URLに統一
window.URL = window.URL || window.webkitURL;
// ③ 変数
var video = document.querySelector("#video"),
btnStart = document.querySelector("#start"),
btnStop = document.querySelector("#stop"),
videoObj = {
video: true,
audio: true
};
// ④ Startボタンのクリックで動画を取得する
btnStart.addEventListener("click", function() {
var localMediaStream;//⑥Stream格納変数
// ⑤ カメラ対応ブラウザをチェック
if (!navigator.getUserMedia) {
alert("カメラ未対応のブラウザです。");
}
navigator.getUserMedia(
// 使用するデバイスの情報(少し昔は、'video, audio'のように文字列で渡していました。)
videoObj,
// ⑥ 成功時の処理
function(stream) {
localMediaStream = stream;
video.src = window.URL.createObjectURL(localMediaStream);
},
// ⑦ 失敗時の処理
function(error) {
console.error("getUserMedia error: ", error);
alert("エラーが発生しました。:" + error.name);
});
// ⑧ 停止処理
btnStop.addEventListener("click", function() {
localMediaStream.stop();
});
});
①動画、音声と取り込むAPIであるgetUserMediaは、ブラウザにより名前が若干違います。そのため、正式のAPIであるnavigator.getUserMediaに上書きして統一しています。現在は新しいルールなので、まだAPIが確立していないため、このようになっていますが、将来的には、すべてのブラウザでnavigator.getUserMediaを呼び出すことで使用可能になるはずです。
Chrome(webkit系)はAPIの前に「webkit」、
IE(MicroSoft)は「ms」
が付きます。
② ①と同様にwindow.URLというAPIを使用するためにAPIを統一しています。現在は、Chrome(webkit系)はまだ「webkit」の付いたAPIのみが実装されている状態です。
③ 変数を宣言しています。サンプルなので、グローバル変数にしています。
videoObjは、getUserMediaの引数に使用する変数です。
④[Start]ボタンのクリックイベントでgetUserMediaを使って、動画と音声を取得しています。
getUserMediaの引数は、以下です。
- 第一引数:
動画取得、音声取得を指定オブジェクト
変数videoObjは、両方取得しています。当然、falseにすればいずれか一方のみの指定も可能です。少し前は、'video, audio'という風に文字列で渡していたため、サンプルによっては、以下のようにtoStringで文字列を返すように書いて汎用的にしているものもあります。
videoObj = { video: true, audio: true, toString: function(){return 'video audio';} }; - 第二引数:
カメラ、マイク接続成功時に実行する関数を指定します。この関数の引数には、MediaStream オブジェクトが渡されます。 - 第三引数:
カメラ、マイク接続失敗時に実行する関数を指定します。この関数の引数には、sequence<MediaStreamTrack>が渡されます。
⑤getUserMediaが実装されているかでカメラ対応ブラウザか判別しています。
⑥ MediaStream を格納しておく変数を用意しておく。この変数から、カメラの停止などを実行する。
⑦ カメラ、マイク接続に成功したら、⑥で用意した変数にMediaStream を代入しておく。また、videoタグのsrc属性にMediaStream オブジェクトのURLを指定します。
MediaStream オブジェクトからURLを作成するために、window.URL.createObjectURLを使っています。
サンプルには、書いていませんが、window.URL.createObjectURLを使ってURLを作成した場合、必要なくなったタイミングで window.URL.revokeObjectURL(objectURL)を使って参照を破棄しましょう。(unloadの時に自動で参照は破棄されるらしいですが、念のため)
⑧ カメラ、マイク接続に失敗した場合の処理
⑨ ⑥で用意した変数を使って、カメラ、マイクの出力を停止しています。
以上です。
Canvasを使って、カメラのスナップショットを取るサンプルもjsdo.itで公開しています。
http://jsdo.it/taock/webcamera
Raspberry Piを動かしてみよう! ~2013-09-25-wheezy-raspbian~
最近、Raspberry Piを購入して色々遊んでいるのですが、遊んでいるうちに何度もセットアップをやり直したりしているので、Raspberry Piを動かすまでの方法をまとめました。
概要
用意するものと簡単なセットアップの流れです。
本体のみ買えば、後は家にあるもので大体OKです。ディスプレイの出力はHDMIなので最近のテレビには付いていると思います。テレビをディスプレイ代わりになんてこともできます(PS3を持っている人はPS3のHDMIケーブルを引っこ抜いて使えるでしょう)。
[用意するもの]
- Raspberry Pi本体
- SDカード(class10以上がお奨め)
- USBマウス
- USBキーボード
- ディスプレイ用のHDMIケーブル(とHDMIに対応したディスプレイ)
- LANケーブル
- microUSBケーブル(電源用)
- USB AC アダプタ
1A(1,000mA)以上出力できるもの。iPhoneなどの充電用アダプタでも大丈夫です。
[動かすまでの流れ]
- SDカードにRaspberry PiのOSを焼く
- Raspberry Piに諸々を指して、最後にmicroUSBを指して電源ON!
- 初期設定
~終了~
1.SDカードにRaspberry PiのOSを焼く
Raspberry PiのOS Raspbianをダウンロード
Raspberry Piの代表的なOS「Raspbian」をダウンロードします。
まずは、作業用のフォルダを適当なところに作成しておきます。
から「2013-09-25-wheezy-raspbian.zip」をダウンロードして作業フォルダに保存する。

ダウンロードしたzipファイルを解凍してください。解凍されると「2013-09-25-wheezy-raspbian.img」というimgファイル(イメージファイル)があるはずです。これがRasbianのイメージファイルです。
このファイルをSDカードに書き込むのですが、ドラッグ&ドロップなどでコピーしてもRaspberry Piは起動しません。ので、SDカードにイメージファイルの内容をそのまま書き込みます(イメージファイルを焼きます)。
SDカードのドライブ名を確認しておく
イメージファイルを焼く作業の前に、ちょっとだけ準備をしていきます。
PCにSDカードを指してください。「マイコンピュータ」(Win7以降なら「コンピュータ」)を開いてSDカードのドライブ名を確認しましょう。
SDカードを指した時に、「リムーバブル ディスク(?:)」ってのが表示されたと思いますが、?の部分がドライブ名です。
SDカードにイメージを焼く
方法はいくつかありますが、Downloads | Raspberry Piで紹介されている方法でやってみます。
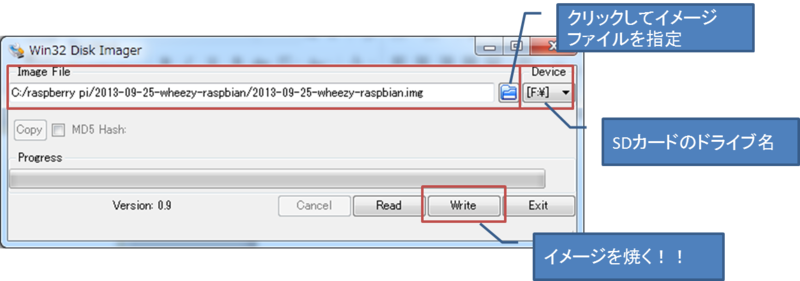
Win32 Disk Imagerを使ってイメージを焼きましょう。
からWin32 Disk Imagerをダウンロードして作業フォルダに保存、解凍してください。
解凍したフォルダに「Win32DiskImager.exe」があると思いますので、実行してください。
「Image File」に作業フォルダのRaspbianのイメージ(「2013-09-25
-wheezy-raspbian.img」)を指定します。
「Device」をSDカードのドライブ名にしてください。
[Write]ボタンをクリックして、焼いちゃってください!
少し時間が掛かるので、小休憩をどうぞm(__)m
2.Raspberry Piに諸々を指して、最後にmicroUSBを指して電源ON!
Raspberry PiにUSB マウス・キーボード、LANケーブルとHDMIケーブルを指して、ディスプレイと接続しておきます。小休憩中に出来上がっているはずのSDカードを挿入してください。(SDカードを抜く時は、ドライブを右クリックして[取り出し]をクリックしてから抜きましょう)
最後にRaspberry PiとmicroUSB(ACアダプタに装着済み)を指すと起動です!
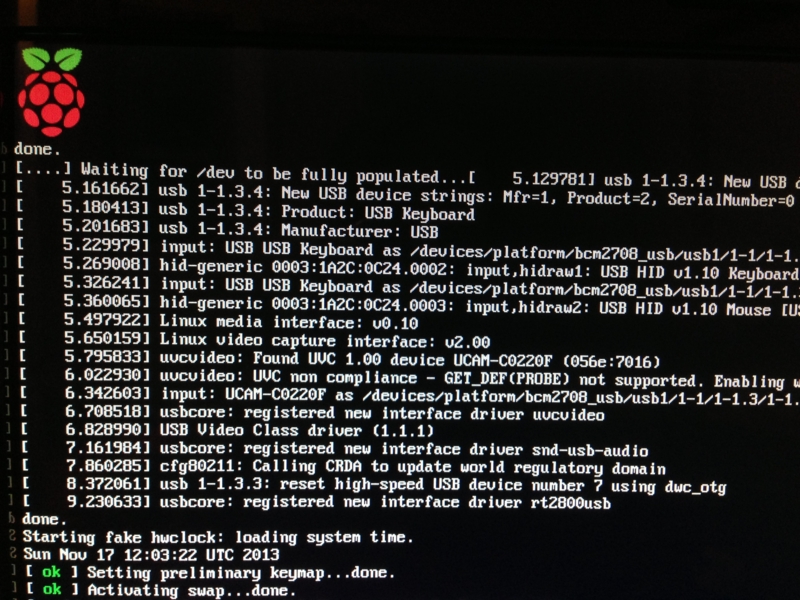
Hello Raspberry Pi!!
ディスプレイに起動しているっぽい文字がずらずらと表示されていれば成功です。

3.初期設定
とりあえず、使用するために必要な初期設定を方法です。
初期起動時は、Setup Options画面が表示されます。
- 「1 Expand Filesystem」をEnter
⇒なにやらゴチョゴチョを静観
⇒<OK>をEnter
SDカードの余った容量を全てRaspberry Piで使用するようにする設定です。 - 「4 Internationalisation Options」をEnter
⇒「I1 Change Locale」をEnter
⇒ [ja_JP.EUC-JP EUC-JP]と[ja_JP.UTF-8 UTF-8]でspaceを押して*をつける
⇒ tab で<OK>に移動してEnter
⇒とりあえず、[en_GB.UTF-8]でEnter
⇒なにやらゴチョゴチョを静観
付録で日本語化の設定をします。 - 「4 Internationalisation Options」をEnter
⇒「I2 Change Timezone」をEnter
⇒「Asia」をEnter
⇒「Tokyo」をEnter(tを押せばすぐに移動できます) - 「4 Internationalisation Options」をEnter
⇒「I3 Change Keybord Layout」をEnter
⇒「Generic 105-key (Intl) PC」をEnter
⇒「Other」をEnter
⇒「Japanese」をEnter
⇒「Japanese - Japanese (OADG 109A)」をEnter
⇒「The default for the keybord layout」をEnter
⇒「No compose key」をEnter
⇒<Yes>をEnter(デスクトップ画面(Xウィンドウ)から[Ctrl]+[Alt]+[Back space]でコンソールに簡単に戻れるようにする。) - SSHはデフォルトでEnableなので、変更する場合は、「Advanced Options」⇒「A4 SSH」⇒<Disable>
- tab二回で「Finish」をEnter
- <OK>⇒再起動
- 再起動が終了するまで待つ
- 「raspberrypi login:」と表示されたら、"pi"を入力(これがユーザ名です)
⇒「Password:」で"raspberry"と入力(デフォルト パスワードです。入力しても文字は表示されません。) - 「pi@raspberrypi ~ &」が表示されたら、OKです。
お疲れ様でしたm(__)m
デスクトップ画面(Xウィンドウ)を表示してみよう
折角、Raspberry Piを入れても、Unix系OSを使ったことない人は、なんのこっちゃわからないと思うので、Windowsデスクトップ画面でパソコン感を感じてみましょう。
"startx"と入力してEnterを押してみましょう。
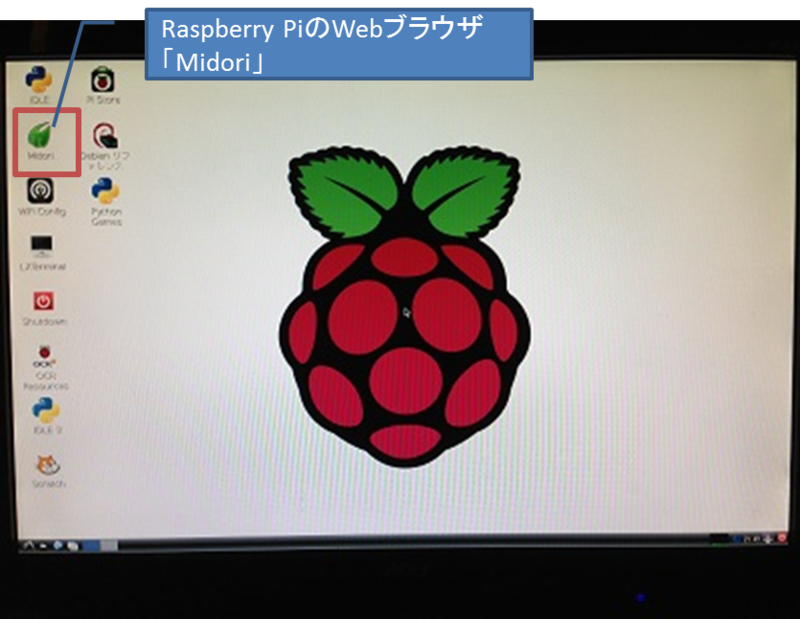
少し待つと慣れ親しんだ画面が表示されると思います。
Raspberry PiのWebブラウザ「Midori」など起動して遊んで見るのもいいと思います。
まだ、日本語化をしていないので、日本語入力は出来ませんが・・・。
コンソールに戻るには、設定で[Ctrl]+[Alt]+[Back space]で戻れるようにしてあれば戻れます。「LXTerminal」でもコンソールと同じことが出来ます。
とりあえず、今日はここまでにしようと思います。
今後のRaspberry Piでは、「FirefoxOSを入れてHTML5の世界を覗いてみる」や「Raspberry Piを使って、iPhoneのYouTubeをテレビで見る! ~AppleTVモドキを自作~」、「Raspberry Piで寝ている子供の様子を見よう!」などを考えています。
アイデア次第で何でも出来そうなRaspberry Pi!!すばらしいですね!!
[補足] 日本語化してみよう!
さくっと日本語化しましょう。
コンソールで以下を実行してください。
- sudo raspi-config
初期起動時に表示された画面が表示されます。 - 「4 Internationalisation Options」をEnter
⇒「I1 Change Locale」をEnter
⇒ [ja_JP.EUC-JP EUC-JP]と[ja_JP.UTF-8 UTF-8]に*が付いていることを確認
⇒ tab で<OK>に移動してEnter
⇒とりあえず、[[ja_JP.UTF-8]でEnter
⇒なにやらゴチョゴチョを静観 - tab二回で「Finish」をEnter
- sudo apt-get install ttf-kochi-gothic xfonts-intl-japanese xfonts-intl-japanese-big xfonts-kaname
- しばし待つ
- sudo aot-get install uim uim-anthy
- sudo reboot
ここまでで、デスクトップ画面の日本語化は終了。SSHでも日本語OKになりました。Raspberry Piのコンソール画面で日本語を使いたい場合は、以下も実行してください。 - sudo apt-get install jfbterm
jfbtermを使えば、コンソールで日本語を使えるようになります。 - jfbtermを実行する
- 試しにapt-get -hを実行してみてください。日本語で表示されるはずです。

納期:【取り寄せ 約1-3営業日で出荷(土日祭日を除く)】送料無料!!【Raspberry Pi】Raspber... |
![【送料無料】Raspberry Piユーザーガイド [ エベン・アプトン ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f3746%2f9784844333746.jpg%3f_ex%3d128x128&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f3746%2f9784844333746.jpg%3f_ex%3d80x80)
【送料無料】Raspberry Piユーザーガイド [ エベン・アプトン ] |
自己紹介
はじめまして、taockです。
2013/11現在では、自称Web系組み込みエンジニアとして名古屋のスタートアップ会社の一員として働いています。
このブログでは、主に技術系全般で学んだこと・興味があるものを書いていくつもりです。
なるべく、学生の方が見ても分かり易い内容にしようと考えています。
出身は東京で半年前に諸々の事情と放射能から家族を逃がすために名古屋に転職&引越ししました。
なぜ、名古屋?と思う方もいらっしゃると思いますが、理由は簡単で嫁の出身地だったからです。元々東京に住みつつエネルギーがあるのは地方だと思っていたので、引越し自体は何も抵抗なかったです。放射能からも逃げられるので一石二鳥でした^^
東京ではWeb系エンジニアのどちらかといえば営業に近い部分(プレSEなどと呼ばれています)をしていました。ECサイト構築やCMS構築、提案などが主な仕事でした。
転職を期に組み込み系に変更したのは、元々物づくりが好きなので、目に見える物を作りたかったのと、昨今の流れからハードウェア系のスタートアップが盛り上がる中、ハードウェア(組み込み)もWebも分かっている人材になれたら色んな方と面白いことが出来るのではと思い鞍替えしました。
実際、今はウェアブル端末のUIをHTMLで設計中です。面白いものが出来ると思います。
それでは、これからよろしくお願いいたしますm(__)m